はてなブログ”無料版ユーザー向け”-スマホのブログデザイン変更方法のすすめ
記事概要
記事を書くことにも慣れてきて、デザインでも変えてみようと思った”無課金はてなブログユーザー様”向けに、できる範囲のデザイン変更のやり方をわかりやすさを目指してご紹介します。
頭使いたくないという人でもなんとかなるような記事になってるはず。無料でブログをしたい人に、課金しなくてもデザイン変更はできるんだよ、ということをお伝えできたらなと思います。
プロユーザーでも初心者なら参考にできるかと。課金者をディスったりなんてしてないのでご安心下さい。
無課金でどこまでカスタマイズできるか。
基本的には、
- PCのデザイン変更は可能
- スマホのデザイン変更は出来ない
しかし、それはスマホ単体でデザイン変更が出来ないというだけであり、やり方によっては変更は可能です。
ではそのやり方は何かというと、”レスポンシブデザインを利用する”ということ。
つまりPCのデザインをそのままスマホに反映させることでスマホのデザイン変更ができるということです。
そこで、この記事ではPCだけではなく無料でスマホのデザインの変更をするやり方もご紹介したいと思います。
PCのデザインをスマホに反映させる方法
「おいおい、まだPCの方のデザインも何も変更してないよ」と思うかもしれませんが、まずはPCのデザインをスマホに反映する方法から説明させて下さい。
その方法は、”レスポンシブデザインを利用する”と前述しましたが、そのレスポンシブデザインというやつをPCのデザインとして設定することが第一条件となります。
そのデザインは自分で作ることも可能ですが、完成品があるのでそれを使わない手はない!ということでまずはPCに既存のレスポンシブデザインを設定させる方法からご紹介します。
レスポンシブデザインへの変更方法
〈デザイン〉⇒〈テーマストアでテーマを探す〉⇒〈テーマを選択〉
メニューバーにある〈デザイン〉をクリックすると、「公式テーマ」という表示の下にずらぁとデザインが表示されます。下の方にずっとスクロールしていくと以下のように「テーマ ストアでテーマを探す」という表示が出てくるのでそちらをクリックしましょう。

すると、いくつかデザインが表示されると思います。人気順などを参考にしてお好きなデザインを選択して下さい。指示に従い選択したら自動的に全体のデザインが変更されます。
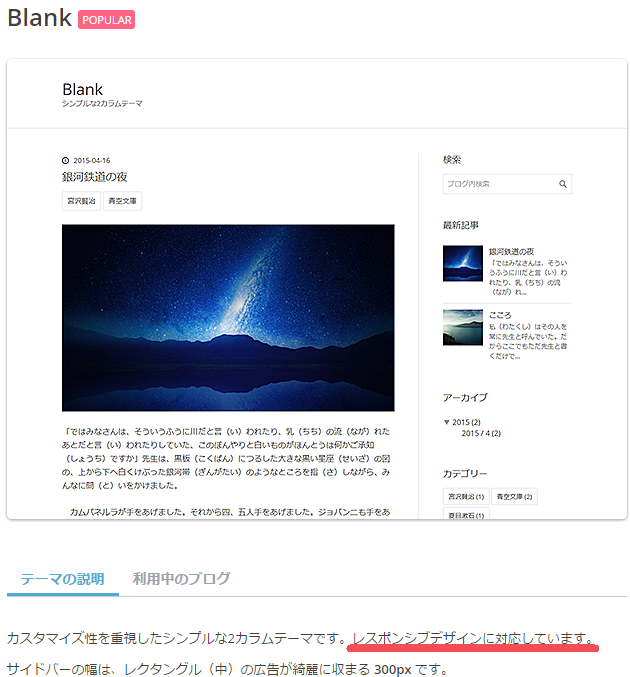
しかし、そこで気にして欲しいのが「レスポンシブデザインに対応しているか」ということ。どんなに良いデザインでも対応していないとスマホのデザイン変更ができませんので、説明文を読んで対応しているものを選びましょう。

反映させる方法
選んだデザインを次は早速スマホに反映させてみましょう。
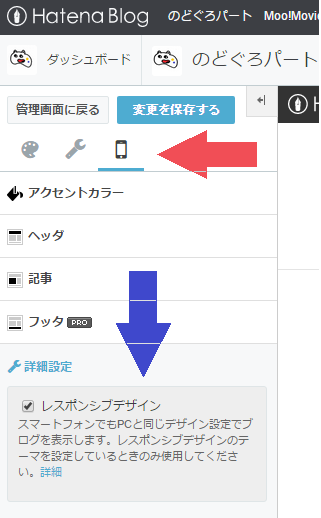
〈デザイン〉⇒〈スマホマーク〉⇒レスポンシブデザインにチェックを入れる

これで完了です!
しかし、これだけでは見映えは良いものになるわけではないので、PCのデザインを変更して良い感じにしていきましょう。次からはその説明に移ります。
※変更箇所としては、ブログの上部、記事内、ブログの下、サイドバーがありますが今回は上部と記事内の変更について紹介させていただきます。
ブログの上部変更
1、画像を挿入しよう!
(文字だけ)

(画像挿入)

まず、挿入する画像を用意しましょう。Illustratorとか出来ない私はペイントでささっと制作。
画像の大きさは、80px×300pxにしています。
背景が白だったので画像に書かれた文字に合わせてこの大きさにしたのですが、背景がある画像の場合はもっと大きくてもいいでしょう。しかし、その場合画像に載せる文字は小さくして制作して下さい。
PC表示では問題ありませんが、スマホ表示にした場合、大きさによっては画像が画面に収まりきらない場合があるからです。 (文字部分が切れて読めなくなります。)
◆画像の大きさはスマホに合わせながら設定することをおすすめします。
画像が用意できたら、以下の手順で画像を挿入します。
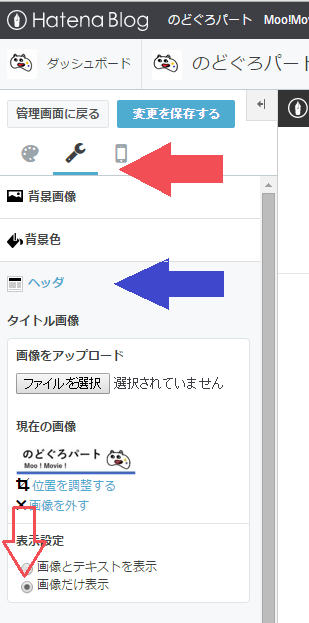
〈デザイン〉⇒〈修理マーク〉⇒〈ヘッダ〉⇒〈画像をアップロード〉⇒〈ファイルを選択〉⇒用意した画像をアプロード

下記にある〈表示設定〉の〈画像だけ表示〉をクリックして下さい。そうしないと、画像と既存のブログ名が重なって表示されることになります。
(両方表示したい場合は〈画像とテキストを表示〉をクリックして下さいね。)
そして、中央に表示された画像の位置を変更したいという方がいるかもしれませんが、そのまま中央に位置させることをおすすめします。スマホでの表示を見ればわかるかと思いますが、画像の大きさの関係でPC表示では問題なくても、スマホ表示では画像が切れる可能性があるからです。
こんな悲惨な感じに・・・↓
(#blog-title{height:50px;positon:relative;right:200px;})

2.ブログ上部の大きさ自体を変更
そのままだと、画像の下の方にかなり余白があると思うのでそれをなくしてしまいましょう。

下記のCSSをコピペをして〈デザインCSS〉という場所に貼り付ければ変更できます。
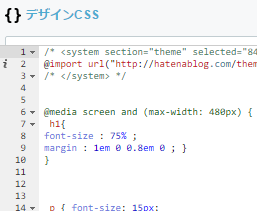
〈デザイン〉⇒〈修理マーク〉⇒〈デザインCSS〉

〈デザインCSS〉はデザイン変更をするときに必ず使用する場所になります。
縦に番号が振られていますが、特に順番は関係ありません。適当に空いているところに下記のコードをコピペしちゃって下さい。

ブログ上部の縦の長さ変更用コード(こちらをコピペ!)
#blog-title{
height:50px;}
高さは50pxから100pxあたりががいいと思います。
画像の大きさによって調整しましょう!
記事内の変更
『見出しの変更』・『文字の大きさの変更』
この二つをメインに紹介します。
見出しって何?
そもそも『見出し』とはなんぞやということから説明しますね。

『見出し』とはその名のとおり、記事内容が一見してわかるように、文章の前に示す簡単な言葉です。
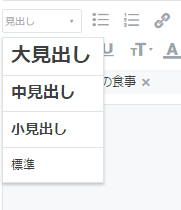
はてなブログでは編集画面の左上にあるアイコンによって『見出し』の変更ができます。
『見たまま編集』だとわかりませんが、『HTML編集』に書いているとおり、それぞれの『見出し』によって文字コードが異なります。
大見出し⇒〈h3〉
中見出し⇒〈h4〉
小見出し⇒〈h5〉
コードの数字が小さくなると文字が大きく表示されます。はてなブログではその数字ごとの大きさをわかりやすく大・中・小と表示していくれているというわけです。
しかし、そのまま『見出し』を利用しても通常の文字に対して大きさしか違いを出せず、あまりわかりやすく出来てるとは言えません。『見出し』に色など装飾の設定をすることで『見出し』らしくわかりやすいものになるのです。
そして、大・中・小それぞれの大きさの違う『見出し』ごとに異なるデザインを一度設定することで、それからはそれっぽいブログにすることができます。
ちなみに私の『見出し』はこんな感じ。
大見出し⇒〈h3〉
中見出し⇒〈h4〉
小見出し⇒〈h5〉
実践!『見出し』・『文字の大きさ』を変更する方法
もう、これはこのサイトに頼ってしまいましょう。
先ほど紹介した〈デザインCSS〉に、サイト内に書かれたコードをコピペするだけでデザインの変更ができます。頭を使わずにわかりやすい見出しづくりを目指しましょう。
上記のサイトにも配色を選ぶのに使えるサイトが紹介されていますが、こちらのサイトもおすすめです。配色のセンスが皆無でもどうにかなります。
こちらのサイトでは文字の変更に関してわかりやすくまとめられて紹介されています。
改行してできる間の大きさを変更することで、特にスマホでの見やすさが向上します。
文字の大きさはスマホ基準で変更することをおすすめします
はてなブログのスマホverでは文字が小さいような気がするので、より大きくするのがいいでしょう。
以下のように、〈p〉表示の通常の文字だったら15pxから20px程度がいいかなと思います。ちなみに以下のとおり結構サイズは変わりますので調整しながらスマホで読みやすい大きさを選んで下さい。
(p{font-size:15px;})

(p{font-size:20px;})

しかし、また大きくしすぎれば逆にスマホだと読みづらくなります。
特に『見出し』はPCサイトを基準にして大きくしがちだと思うので、やはりスマホ基準で『見出し』を大きくしすぎないようにしましょう。
私は便宜上、通常の文字(p)が15pxに対して、大見出し(h3)と中見出し(h4)は16pxにし、小見出しを18pxで表示しています。
通常の文字をスマホで読みやすい大きさを目指して設定した場合、『見出し』も自然と同程度の大きさになるのではないかと思います。
最後に
紹介したようなことをした結果、わりと無課金でもなかなかデザイン性を高められたかなと思います。
でもやっぱり、スマホとPCに別々にデザイン設定した方がより良いものを目指せるのは間違いないでしょう。しかし、こんなんで課金にしていられるか、という気持ちがあるのでしばらく無課金で色々試行錯誤してみようと思います。
それにしても優柔不断な性格故にカスタマイズに異常に時間がかかったので、まずは自分の脳みそを改善するべきだと強く思いました。